CSS3可以设置多个背景图片,每个图片占一层,层的上下按照在CSS中写的顺序来定,最先写的背景在最上层,每层图片定义使用英文逗号隔开。
//CSS代码
.container{background: url(monkey.gif) 0 0 no-repeat,url(monkey.gif) 200px 0 no-repeat,url(monkey.gif) 100px 201px no-repeat;margin: auto;width: 300px;height: 300px;}
//HTML代码
<div class="container"></div>
注意:图片大小100*66 px
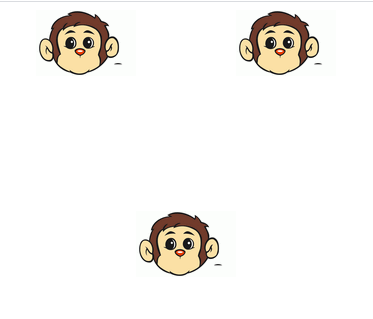
执行结果如下: